Creating SharePoint themes used to require editing CSS style sheets manually or using a tool like SharePoint Designer. Furthermore, packaging and deploying the themes required administrative access to the server. This is no longer the case! Now you can create a SharePoint theme without ever having to see a single CSS style and you can easily deploy it to your server and apply it all within your web browser! Here’s how it’s done with Microsoft PowerPoint 2010.
Create the theme
First, open Microsoft PowerPoint 2010 and proceed to create an Office theme just like you would for a PowerPoint presentation. See this PowerPoint help documentation which describes how to do this. For this example I created a theme called Greens which uses a predominately green color scheme. The files which make up Office themes have a .THMX file extension.
Upload the theme
Themes may now be stored in the Themes Gallery on your SharePoint server, and you can also find them on the file system on your SharePoint server in the following directory.
C:Program FilesCommon FilesMicrosoft SharedWeb Server Extensions14TemplateGlobalListsThemes
After you have saved the <ThemeName>.thmx file, open your web browser and navigate to the Theme Gallery on your SharePoint server. To find the Theme Gallery and upload your custom theme, follow these steps.
- Open your SharePoint site
- Click Site Actions
- Click Site Settings
- In the Look and Feel section, click Site theme
- At the top of the page click the Theme Gallery link
- Click the Documents tab
- Click Upload Document
- Click Browse
- Browse to the <ThemeName>.thmx file you created and select it
- Click OK
- Click Save
Apply the theme
- Click Site Actions
- Click Site Settings
- In the Look and Feel section, click Site theme
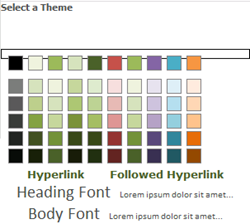
- In the Select a Theme section select the theme you uploaded.
Selecting a theme in the list will show you the colors and fonts specific to the theme. Here you can see the colors which make up the Greens theme I created.
Image may be NSFW.
Clik here to view.
6. Click the Preview button to see what the theme will look like once it is applied
7. To apply the theme to your SharePoint site, click the Apply button
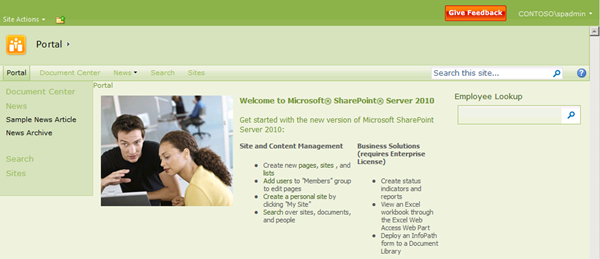
Here you can see the Greens theme applied to a SharePoint site.
Image may be NSFW.
Clik here to view.
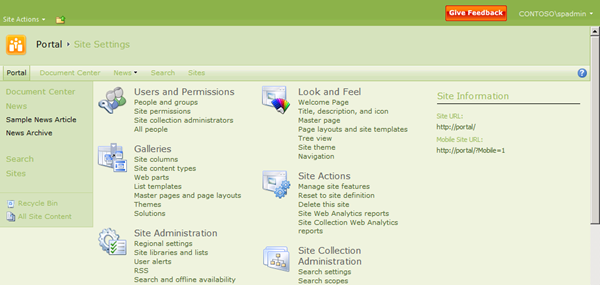
Yes! It works for administration pages too!
Image may be NSFW.
Clik here to view.
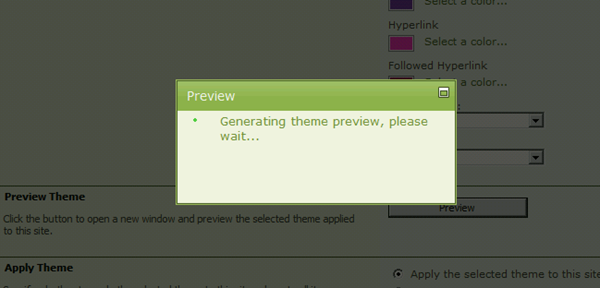
It also works for dialog popup windows …
Image may be NSFW.
Clik here to view.
… the Site Actions menu …
Image may be NSFW.
Clik here to view.
and the Ribbon too!
Image may be NSFW.
Clik here to view.
Under the hood
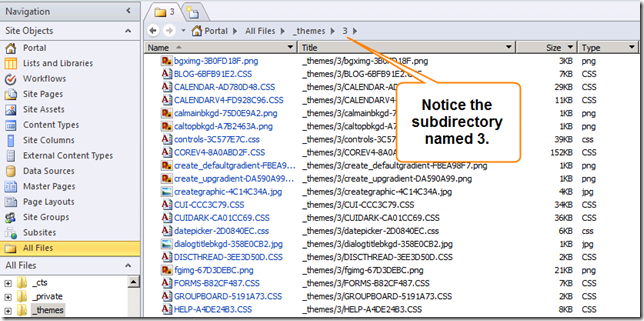
What happens when you apply the theme to your SharePoint site? First, SharePoint opens up the THMX file and creates several images and CSS style sheets based on the colors defined in your custom theme. Then, a new subdirectory is created in the Themes Gallery and the images and CSS style sheets are put inside it. The first time you apply a theme to a SharePoint site the newly created subdirectory is named 0. The directory name is incremented by 1 each time you apply a new theme to the site.
Here’s a screenshot from SharePoint Designer 2010 which shows the subdirectory that is created when you apply a theme to a SharePoint site. In this case the subdirectory name is 3 because I applied 4 separate themes to the SharePoint site; the subdirectory name started as 0 and was incremented 4 times.
Image may be NSFW.
Clik here to view.
If you want to modify the theme further you can then edit the CSS style sheets and the images in the new subdirectory for your theme.
One size does not fit all
The approach outlined in this blog post will not change the layout of your site, it will merely change the colors, heading font, and body font. It’s a helpful approach to use when developing a prototype or a demo and you don’t have enough time to dig into the CSS to change the layout. It’s also a helpful approach to use when your requirements do not call for major look and feel changes and color changes will suffice. Other approaches also exist for changing the look and feel of your SharePoint sites, such as making custom Master Pages, Page Layouts, and CSS files. This approach usually takes less time than the other approaches, however it is not as flexible.